こんにちは。ブログコンサルタントの櫻井圭子です。
読みやすい、見やすい、かわいいアメブロと、そうでないアメブロの違いは何でしょう?
お金をかけてプロのデザイナーさんにお願いすればそれは勿論かわいくなりますが、自分でお金をかけずに読みやすくかわいくする事もできます!!
それは、囲み枠を使う事です!
囲み枠はHTMLタグと呼ばれる英数字をコピペする事で誰でも簡単に作ることができるんですよ。
本日はコピペOK!かわいい!おしゃれ!アメブロ記事内で囲み枠を作る方法というテーマでお届けします。
アメブロの記事内で囲み枠を作る方法
※報告不要でお使いいただけますが、ご紹介していただけると励みになります♡
※無断転載や、再配布は禁止です!
(この記事のタグをコピペして似たような記事を作ったり、メルマガやLINE@で配布する事。)
①囲み枠を選ぶ
この記事の中から好きな囲み枠を選んで、HTMLタグをコピーして下さい。
[wp-svg-icons icon=”arrow-down” wrap=”span”]
②アメブロへ
【マイページ→ブログ管理→ブログを書く】
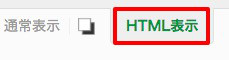
この時デフォルトは通常表示となります。
タブをクリックしてHTML表示にしてください。

HTML表示に変更したら、記事の文章を入力する部分にコピぺしてください。

[wp-svg-icons icon=”arrow-down” wrap=”span”]
③文章を入力
【HTML表示から通常表示に戻す】
通常表示に戻して、囲み枠の中に入れたい文章を入力してください。

※元々入っている”ここに本文を入力する。”という文字を消して、書きたい文を入力して下さい。
アメブロの記事内で作る囲み枠一覧(コピペOK)
角丸二重線のアメブロ囲み枠線
グレーの枠線ver
【ピンク①】
※改行はShift+Enter
<div style="background:#FCF3F3;padding: 10px; border: 5px double#DDDBDC; border-radius: 10px; -moz-border-radius: 10px; -webkit-border-radius: 10px;">本文を入力してください。<br> ※改行はShift+Enter</div>
【ピンク②】
※改行はShift+Enter
<div style="background:#fef2ef;padding: 10px; border: 5px double#DDDBDC; border-radius: 10px; -moz-border-radius: 10px; -webkit-border-radius: 10px;">本文を入力してください。<br> ※改行はShift+Enter</div>
【水色】
※改行はShift+Enter
<div style="background:#f5fafe;padding: 10px; border: 5px double#DDDBDC; border-radius: 10px; -moz-border-radius: 10px; -webkit-border-radius: 10px;">本文を入力してください。<br> ※改行はShift+Enter</div>
【ミント】
※改行はShift+Enter
<div style="background:#effbfa;padding: 10px; border: 5px double#DDDBDC; border-radius: 10px; -moz-border-radius: 10px; -webkit-border-radius: 10px;">本文を入力してください。<br> ※改行はShift+Enter</div>
白の枠線ver
【ピンク①】
※改行はShift+Enter
<div style="background:#FCF3F3;padding: 10px; border: 5px double#fff; border-radius: 10px; -moz-border-radius: 10px; -webkit-border-radius: 10px;">本文を入力してください。<br> ※改行はShift+Enter</div>
【ピンク②】
※改行はShift+Enter
<div style="background:#fef2ef;padding: 10px; border: 5px double#fff; border-radius: 10px; -moz-border-radius: 10px; -webkit-border-radius: 10px;">本文を入力してください。<br> ※改行はShift+Enter</div>
【水色】
※改行はShift+Enter
<div style="background:#eef4fb;padding: 10px; border: 5px double#fff; border-radius: 10px; -moz-border-radius: 10px; -webkit-border-radius: 10px;">本文を入力してください。<br> ※改行はShift+Enter</div>
【ミント】
※改行はShift+Enter
<div style="background:#ddf8f7;padding: 10px; border: 5px double#fff; border-radius: 10px; -moz-border-radius: 10px; -webkit-border-radius: 10px;">本文を入力してください。<br><br> ※改行はShift+Enter</div>
白ラインはグレーよりも甘めでかわいくなります!
線付き囲み枠線
カラーの枠線ver
【ピンク①】
※改行はShift+Enter
<div style="background:#FCF3F3; padding:10px; border:2px solid #f0d6d5;">本文を入力してください。<br>※改行はShift+Enter</div>
【ピンク②】
※改行はShift+Enter
<div style="background:#fef2ef; padding:10px; border:2px solid #f8e1da;">本文を入力してください。<br>※改行はShift+Enter</div>
グレーの枠線ver
【ピンク①】
※改行はShift+Enter
<div style="background:#FCF3F3; padding:10px; border:2px solid #DDDBDC;">本文を入力してください。<br>※改行はShift+Enter</div>
【ピンク②】
※改行はShift+Enter
<div style="background:#fef2ef; padding:10px; border:2px solid #DDDBDC;">本文を入力してください。<br>※改行はShift+Enter</div>
【水色】
※改行はShift+Enter
<div style="background:#f5fafe; padding:10px; border:2px solid #DDDBDC;">本文を入力してください。<br>※改行はShift+Enter</div>
ゴールドの枠線ver
【ピンク①】
※改行はShift+Enter
<div style="background:#FCF3F3; padding:10px; border:2px solid #dbd2bc;">本文を入力してください。<br>※改行はShift+Enter</div>
【ピンク②】
※改行はShift+Enter
<div style="background:#fef2ef; padding:10px; border:2px solid #dbd2bc;">本文を入力してください。<br>※改行はShift+Enter</div>
【クリーム】
※改行はShift+Enter
<div style="background:#fffcf6; padding:10px; border:2px solid #dbd2bc;">本文を入力してください。<br>※改行はShift+Enter</div>
【水色】
※改行はShift+Enter
<div style="background:#f5fafe; padding:10px; border:2px solid #dbd2bc;">本文を入力してください。<br>※改行はShift+Enter</div>
グレーの線はスタイリッシュな感じに。
ゴールドの線は女性に人気の配色です!
二重ラインの囲み枠線
グレーの枠線ver
【ピンク①】
※改行はShift+Enter
<div style="background:#FCF3F3; padding:10px; border:4px double #DDDBDC;">本文を入力してください。<br>※改行はShift+Enter</div>
【ピンク②】
※改行はShift+Enter
<div style="background:#fef2ef; padding:10px; border:4px double #DDDBDC;">本文を入力してください。<br>※改行はShift+Enter</div>
【水色】
※改行はShift+Enter
<div style="background:#f5fafe; padding:10px; border:4px double #DDDBDC;">本文を入力してください。<br>※改行はShift+Enter</div>
ゴールドの枠線ver
【ピンク①】
※改行はShift+Enter
<div style="background:#FCF3F3; padding:10px; border:4px double #cec3a8;">本文を入力してください。<br>※改行はShift+Enter</div>
【ピンク②】
※改行はShift+Enter
<div style="background:#fef2ef; padding:10px; border:4px double #cec3a8;">本文を入力してください。<br>※改行はShift+Enter</div>
【クリーム】
※改行はShift+Enter
<div style="background:#fffcf6; padding:10px; border:4px double #cec3a8;">本文を入力してください。<br>※改行はShift+Enter</div>
【水色】
※改行はShift+Enter
<div style="background:#f5fafe; padding:10px; border:4px double #cec3a8;">本文を入力してください。<br>※改行はShift+Enter</div>
水玉ラインがナチュラルでかわいい囲み枠線
グレーver
【ピンク①】
※改行はShift+Enter
<div style="background:#FCF3F3; padding:10px; border:4px dotted #DDDBDC;">本文を入力してください。<br>※改行はShift+Enter</div>
【ピンク②】
※改行はShift+Enter
<div style="background:#fef2ef; padding:10px; border:4px dotted #DDDBDC;">本文を入力してください。<br>※改行はShift+Enter</div>
【水色】
※改行はShift+Enter
<div style="background:#f5fafe; padding:10px; border:4px dotted #DDDBDC;">本文を入力してください。<br>※改行はShift+Enter</div>
【ミント】
※改行はShift+Enter
<div style="background:#effbfa; padding:10px; border:4px dotted #DDDBDC;">本文を入力してください。<br>※改行はShift+Enter</div>
ゴールドver
【ピンク①】
※改行はShift+Enter
<div style="background:#FCF3F3; padding:10px; border:4px dotted #dbd2bc;">本文を入力してください。<br>※改行はShift+Enter</div>
【ピンク②】
※改行はShift+Enter
<div style="background:#fef2ef; padding:10px; border:4px dotted #dbd2bc;">本文を入力してください。<br>※改行はShift+Enter</div>
【クリーム】
※改行はShift+Enter
<div style="background:#fffcf6; padding:10px; border:4px dotted #dbd2bc;">本文を入力してください。<br>※改行はShift+Enter</div>
細めだとチェーンのように見えて綺麗系。
太くすると水玉がはっきりと見えてカジュアルな感じのかわいい線になります。
タイトル付きの囲み枠線
【ピンク①】
※改行はShift+Enter
<div style="background: #FFEDED; border: 1px solid #FFEDED; padding: 10px;"><span style="color:#7f7f7f;"><span style="font-weight: bold;">■ここにタイトルを入力してください</span></span></div><div style="background:#fffdfd;border: 2px solid #FFEDED; padding: 10px;">本文を入力してください。<br>※改行はShift+Enter</div>
【ピンク②】
※改行はShift+Enter
<div style="background: #fef2ef; border: 1px solid #fef2ef; padding: 10px;"><span style="color:#7f7f7f;"><span style="font-weight: bold;">■ここにタイトルを入力してください</span></span></div><div style="background:#fff;border: 2px solid #fef2ef; padding: 10px;">本文を入力してください。<br>※改行はShift+Enter</div>
【ピンク③】
※改行はShift+Enter
<div style="background: #FF8D99; border: 1px solid #FF8D99; padding: 10px;"><span style="color:#ffffff;"><span style="font-weight: bold;">■ここにタイトルを入力してください</span></span></div><div style="background:#fffcf6;border: 2px solid #FF8D99; padding: 10px;">本文を入力してください。<br>※改行はShift+Enter</div>
【水色】
※改行はShift+Enter
<div style="background: #ecf3fb; border: 1px solid #ecf3fb; padding: 10px;"><span style="color:#7f7f7f;"><span style="font-weight: bold;">■ここにタイトルを入力してください</span></span></div><div style="background:#fefeff;border: 2px solid #ecf3fb; padding: 10px;">本文を入力してください。<br>※改行はShift+Enter</div>
【ミント】
※改行はShift+Enter
<div style="background: #ddf8f7; border: 1px solid #ddf8f7; padding: 10px;"><span style="color:#7f7f7f;"><span style="font-weight: bold;">■ここにタイトルを入力してください</span></span></div><div style="background:#fff;border: 2px solid #ddf8f7; padding: 10px;">本文を入力してください。<br>※改行はShift+Enter</div>
他の囲み枠より目立ちます。
タイトルがはみ出てる囲み枠線
直線ver
【ピンク①】
<fieldset style="border:2px solid #fad7d7;"><legend><span style="font-weight:bold;">■ここにタイトルを入力する</span> </legend> ここに本文を入力する。<br>改行はShift+Enter</fieldset>
【ピンク②】
<fieldset style="border:2px solid #f5d4c9;"><legend><span style="font-weight:bold;">■ここにタイトルを入力する</span> </legend> ここに本文を入力する。<br>改行はShift+Enter</fieldset>
【水色】
<fieldset style="border:2px solid #d7e3f4;"><legend><span style="font-weight:bold;">■ここにタイトルを入力する</span> </legend> ここに本文を入力する。<br>改行はShift+Enter</fieldset>
【ミント】
<fieldset style="border:2px solid #94dce0;"><legend><span style="font-weight:bold;">■ここにタイトルを入力する</span> </legend> ここに本文を入力する。<br>改行はShift+Enter</fieldset>
二重線ver
【ピンク①】
<fieldset style="border:4px double #fad7d7;"><legend><span style="font-weight:bold;">■ここにタイトルを入力する</span> </legend> ここに本文を入力する。<br>改行はShift+Enter</fieldset>
【ピンク②】
<fieldset style="border:4px double #f5d4c9;"><legend><span style="font-weight:bold;">■ここにタイトルを入力する</span> </legend> ここに本文を入力する。<br>改行はShift+Enter</fieldset>
【水色】
<fieldset style="border:4px double #d7e3f4;"><legend><span style="font-weight:bold;">■ここにタイトルを入力する</span> </legend> ここに本文を入力する。<br>改行はShift+Enter</fieldset>
【ミント】
<fieldset style="border:4px double #94dce0;"><legend><span style="font-weight:bold;">■ここにタイトルを入力する</span> </legend> ここに本文を入力する。<br>改行はShift+Enter</fieldset>
水彩画風のかわいい囲み枠線
【薄いピンクの花びら】
改行はshift+エンター
<div style="margin:10px 5px;padding:15px;word-break:break-all;color:#333;box-shadow:1px 1px 2px rgba(0,0,100,0.3);background:url(https://stat.ameba.jp/user_images/20190816/01/keiko-design/03/b5/j/o0080008014538179013.jpg);border-radius:1px;"><div style="background:rgba(254,249,251,0.9);padding:5px;border-radius:1px;"><div style="border:4px double #cbb994;border-radius:1px;padding:10px"><span style="color:#7f7f7f;">ここに文字を入力。<br>改行はshift+エンター</span></div></div></div>
【グレージュの水玉】
改行はshift+エンター
<div style="margin:10px 5px;padding:15px;word-break:break-all;color:#333;box-shadow:1px 1px 2px rgba(0,0,100,0.3);background:url(https://stat.ameba.jp/user_images/20190816/00/keiko-design/3c/9a/j/o0080008014538151878.jpg);border-radius:1px;"><div style="background:rgba(255,254,252,0.9);padding:5px;border-radius:1px;"><div style="border:4px double #cbb994;border-radius:1px;padding:10px"><span style="color:#7f7f7f;">ここに文字を入力。<br>改行はshift+エンター</span></div></div></div>
とてもかわいいので是非使ってくださいね。
グラデーションの囲み枠線(影付き)
【パステルグラデーション】
改行はShift+Enter
<div style="background-image:linear-gradient(#e6e6fa,#ffe4e1);background-color:#ffffff; padding:10px; width: auto;margin-right:6px; border-radius: 10px;border: none; box-shadow: 2px 2px 4px #dcdcdc;">ここに本文を入力する。<br>改行はShift+Enter</div>
【ブルー紫のグラデーション】
改行はShift+Enter
<div style="background-image:linear-gradient(62deg,#8EC5FC,#E0C3FC);background-color:#ffffff; padding:10px; width: auto;margin-right:6px; border-radius: 10px;border: none; box-shadow: 2px 2px 4px #dcdcdc;">ここに本文を入力する。<br>改行はShift+Enter</div>
【ピンクラベンダーのグラデーション☆ゴールドの線付き】
改行はShift+Enter
<div style="background-image:linear-gradient(17deg,#FFE9F1,#F0E7FB);background-color:#ffffff; padding:10px; width: auto;margin-right:6px; border-radius: 10px;border:4px double #E0CA82;border-radius:10px;padding:10px; box-shadow: 2px 2px 4px #dcdcdc;">ここに本文を入力する。<br>改行はShift+Enter</div>
【ブルーのグラデーション☆シルバーの線付き】
改行はShift+Enter
<div style="background-image:linear-gradient(#E0ECF5,#F6FAFD,#E0ECF5);background-color:#ffffff; padding:10px; width: auto;margin-right:6px; border-radius: 10px;border:4px double #DCDDDD;border-radius:10px;padding:10px; box-shadow: 2px 2px 4px #dcdcdc;">ここに本文を入力する。<br>改行はShift+Enter</div>
線なしで自然な感じに。
線がある囲み枠線だとジュエリーのような雰囲気になります。
ふんわりぼかしがオシャレな囲み枠線
【薄いオレンジピンク2】
改行はshift+エンター
<div style="padding:10px; margin: 15px; background: #fdeff2; box-shadow: #fdeff2 0 0 10px 10px;">ここに文字を入力。<br>改行はshift+エンター</div>
【濃いめのピンク6】
改行はshift+エンター
<div style="padding:10px; margin: 15px; background: #fcdceb; box-shadow: #fcdceb 0 0 10px 10px;">ここに文字を入力。<br>改行はshift+エンター</div>
【ピンクグレー】
改行はshift+エンター
<div style="padding:10px; margin: 15px; background: #f5ecf4; box-shadow: #f5ecf4 0 0 10px 10px;">ここに文字を入力。<br>改行はshift+エンター</div>
記事の先頭の毎回入れる短いプロフィール文章など、さりげなく主張するのにピッタリです。
囲み枠を使って困った時の解決方法
囲み枠の中で改行する方法
改行はShiftキー+Enterキーで進んでください。
(PCの機種によってはcommandキー+Enterキー)
Enterキーで改行しようとすると囲み枠が次々とできて段々になりますので要注意!
囲み枠の下にカーソルが進めなくなってしまった時は・・・
囲み枠の下にカーソルが進めなくなってしまった場合は、HTMLタグを編集する方法で修正しましょう。
HTML表示画面にし、囲み枠のタグの下に<br>といれてください。
※<br>は改行するという意味になります。
①HTML表示にして<br>と入れる

[wp-svg-icons icon=”arrow-down” wrap=”span”]
②通常表示に戻して確認
チカチカ点滅していて文字が入力できる状態になっていることを確認。囲み枠の下に抜け出していますね。

※もう一度HTML表示に戻して確認して見ると、先ほど<br>タグを入れた部分が、<p> </p>になっていますが問題ありません。
※<p>は段落の意味です。

アメブロの記事内の囲み枠の色や線の細さを自分でカスタマイズする方法
もっと自分だけのオリジナリティのある囲み枠を使ってアメブロをおしゃれにしたい方は、色や線の種類を自分で変更しましょう!
アメブロの囲み枠線を作るのに必要な基本のHTMLタグの解説
background:背景色
塗りつぶしの囲み枠の色(背景色)を変えたい場合、ここのタグを変更するとご自分の好きな色で囲み枠を作ることができます。
※記事内で紹介している基本の囲み枠の背景色は白(#fff)で設定している物が多いです。
padding:囲み枠と文字の間の隙間の幅
→囲み枠と文字の間がちょっと窮屈だなと感じたり、逆にもっと狭くしたいなと思った時にここのタグを変更します。
隙間は広めに作る方が、おしゃれな雰囲気、余裕があり堂々とした感じの囲み枠となります。ただし、あまり広くしすぎると間が抜けた感じになりますので要注意です。
border:線の太さ、種類、色を指定
→囲み枠の線の太さ、種類、色を指定する時にここのタグを変更します。
【線の種類】
solid…直線/double…二重線/dashed…破線/dotted…点線
color:色の指定
→囲み枠の線の色を指定することができます。
#fff(白)、#000(黒)、#ffa8d3(ピンク)など。
※色を変更したい場合は、こちらのサイトを参考にしてください。
[wp-svg-icons icon=”link” wrap=”span”] WEB色見本 原色大辞典-HTMLカラーコード
囲み枠を自分でカスタマイズする時に注意するポイント
ポイント①HTMLタグは1文字たりとも消さない
HTMLタグは1文字でも消えてしまうときちんと表示されなくなってしまいます。
逆に1文字でも余計な文字が入っていてもきちんと表示されません。
囲み枠の背景色、線の色や種類を変更した時に、「あれ?囲み枠消えちゃった」って時は、ここをチェックしてみましょう。
- #が消えていませんか?逆に##のように2つけていませんか?
- カラーコードの英数字は#のあと6文字ありますか?(白#fff、黒#000は省略可能です)
- 線の種類を変更した時に元の線の種類のタグを消すのを忘れていませんか?(solid doubleと2つタグが入っているなど)
ポイント②閉じタグを忘れない
- タグの最初と最後にある””は消してはいけません。
- 背景色、隙間、線の種類など、それぞれのタグの途中に入っている;も消してはいけません
タグの閉じ忘れ、誤字を見つけられない時は無限ループにハマってしまいます。そんな時は最初からやり直した方が早いです。
囲み枠を使ってかわいいアメブロを作るポイント
囲み枠おしゃれポイントその①色を多用しすぎない!
かわいいアメブロにしたいからといって、欲張って色を沢山使いすぎてはいけません!
自分のブログだと気がつかないかもしれませんが、色や絵文字を多用しすぎてカラフルなアメブロって目がチカチカして疲れませんか?
かわいいアメブロにする簡単な方法は色は3色までに絞ることです!
3色といっても、囲み枠だけで3色使って良いわけではありません。
記事内で使う文字の色もあわせて3色までです。
基本の文字色(黒、濃いグレーなど)+ポイントカラーで2色まで。このポイントカラーとなる色に囲み枠の色を合わせましょう。
「色は3色まで」この簡単だけど大事な方法を守るとおしゃれになりますよ。
囲み枠おしゃれポイントその②告知をする時は目立たせる!
かわいいアメブロを自分で作る方法は、アメブロ全体のカラーを同色系統で合わせることです。
同色系統でまとめると初心者さんでも簡単におしゃれに作ることができます。
ただし!!告知記事についてはまた別の話となります。
メルマガ登録やセミナー募集などの告知を書く目的は、告知リンクをクリック(スマホの場合はタップ)して、その先の告知記事を読んで登録や申し込みをしてもらうことですよね?
同色系統で綺麗にまとまりすぎていると、アメブロの記事内にお申し込みのリンクがあっても気がつかずにスルーしちゃう可能性があります。
目に留めてもらいたい告知やお申し込みリンクはアメブロ記事の全体のカラーとは補色となる色を使って、「ここだけ何か違う」そんな感じを作るのがポイントです。
補色を使い大事な部分を目立たせる方法
【補色の例】(補色とは反対色とほぼ同じ意味です)
- 赤⇄シアン(緑っぽい青)
- マゼンタ(赤紫)⇄緑
- 黄色⇄ネイビー(紺色)

色相環上で、反対の位置にある色を補色と呼びます。
反対の位置にあると相性が悪いのではないかと思われるかもしれませんが、真逆だからこそお互いが引き立つ良い関係なのです。
アメブロの記事内で囲み枠を使う3つのメリット
アメブロの記事内で囲み枠を使う3つのメリットを解説!!
メリット①目立たせることができる
囲み枠を使うことの1番のメリットは大事な部分を目立たせる事ができることです。
ここ(囲み枠を使っている部分)は「記事内の他の文章とは違いますよ」という事をアメブロ読者さんに教えてあげることができます。
【囲み枠を使うのにオススメな箇所】
- セミナーやお茶会などの募集中メニューの告知箇所
- お客様や友人などの他人のプロフィール紹介をする時
- 生徒さんからいただいたご感想記事をアップする時
メリット②おしゃれでかわいいブログになる
囲み枠を使うと、アメブロをオシャレでかわいくする事ができます。
アメブロはインターネットの中の自分の分身です。
女性はおしゃれでかわいいものが大好きです!!
女性のお客様がターゲットの方は、アメブロもオシャレでかわいくしましょう!
メリット③テーマカラーを使ったブランディングができる
この色を見るとあの人を思い出す。そんなことはありませんか?
色には多くの人が連想するイメージがあります。
【色が人に与えるイメージの例】
- ピンク・・・かわいい、女性らしい
- 青・・・爽やか、クール
- 赤・・・情熱的
- オレンジ・・・活発
- 緑・・・癒し
- 黒・・・高級感
- グレー・・・おしゃれ
あなたはお客様にどんな人に見られたいですか?
知的?おしゃれ?優しい?セレブ?かわいい?
テーマカラー=色を使ったブランディング方法で自分の理想に近づきましょう。
まとめ
- 女性はかわいい、おしゃれなものが大好きです。アメブロでもしっかりと女性の好きな世界観を作るようにしましょう。(アメブロをお仕事に使っている起業女性は必須!)
- かわいいアメブロにするポイントは色を多用しすぎないことです。
- テーマカラーを決めてアメブロの中でもおしゃれな自分をブランディングしましょう。
- 囲み枠をカスタマイズする時は、HTMLタグを理解して閉じ忘れや間違えて消しちゃったということがないようにしましょう。
かわいいアメブロにしたい!そう思った方は是非こちらの記事内でご紹介させていただいた方法を使って囲み枠を作ることに挑戦してみてくださいね。
というわけで、本日はコピペOK!かわいい!おしゃれ!アメブロ記事内で囲み枠を作る方法というテーマでお届けさせていただきました。
本日も最後までお読みいただき、ありがとうございました。













コメント
コメント一覧 (7件)
検索してたどり着きました。
オシャレな枠がたくさんありましたので、さっそく試してみましたが、出来ませんでした。
理由はなんだろうと、HTML表示を再度確認してみたところ、コピペした中でダブルクオーテーション(”)が、半角の(“)ではなく、全角の(”)になって表記されていました。
(”)を(“)に直したところ、正しく枠が表示されました。
何が原因で全角のダブルクオーテーションになってしまっているかは分からないのですが、もしかしたらこちらのサイトを見つけてチャレンジしたのに出来なかった方もいるかもしれないと思いまして、コメントいたしました。
>万代昌子さん
こんにちは。櫻井圭子です。
コメントありがとうございます!
気がつくのが遅くお返事が遅くなりまして大変失礼いたしました。
そしてそして!!
親切に教えていただきありがとうございます。
本当ですね!!自分でもびっくりしました!!
先ほど、修正させていただきました。
今度こそ大丈夫です。
またブログに遊びに来てくださいね♪
今後もどうぞよろしくお願いします!
[…] 線の種類や色を変えたい時は、こちらの記事を読んでくださいね。 おしゃれでかわいい囲み枠をアメブロ記事内で作る方法 […]
めちゃくちゃ検索してやっとたどり着きました。
貴重な情報をありがとうございます。
吹き出し&写真をHTMLで作りには
どうすればいいでしょうか?
ご迷惑でなければ教えてください。
よろしくお願い致します。
この度は、友人から教えてもらい使わせていただきました。
ありがとうございます。ブログのなかで、紹介させていだきました。
これからもよろしくお願いします。
はじめまして。
本名を公開しておりませんので
ニックネームにて失礼いたします。
私のブログ内にてこちらの枠線を使用させていただきました。
また、本日の記事の中でこちらのサイトのご紹介をさせて頂きましたことを
報告致します。
初心者ですので、何か失礼や不都合なことがございましたら
ご指摘いただければ幸いです。
こちらの記事はとても分かりやすく、初心者の私でもすぐに
出来あがりました。
これから、他の記事も全て読ませて頂き、また参考にさせて頂きたいと思います。
可愛い素材をありがとうございました♪
大変役に立ちました。
一度コンサルティングもお願いしたいと思います!