アメブロには見出し機能があるのをご存知ですか?
長年ブログを書かれている方でも実は知らない人が多かったり、知っていたとしても正しい使い方を知らない人がほとんどです。
HTMLタグをコピペしてかわいい線や枠で装飾して目立たせて読みやすくするのもいいですが、見出しの本当の意味をしっかりと理解しながら使っていきましょうね。
コピペするだけで、かわいい枠や線で見出しを装飾するタグを沢山ご用意させていただきました。
本日はアメブロの見出しをかわいい枠や線で装飾するタグというテーマでお届けします。
見出しとは?
そもそも見出しとは何でしょう?
見出し (みだし、英語: headline)とは、新聞を始めとする様々な記事、文章において内容の要点を非常に短い言葉にまとめ、本文より大きな字で章(チャプター)や節(セクション)の最初に置かれる言葉。 ウィキペディアより引用
見出しとは文章をより読みやすくする為に重要なものです。
例えば・・・、アメブロで頑張って長文の記事を書いた時に読者さんに最後まで飽きずに読んでもらうにはどうすればいいでしょうか?
女性は長文を読むのが苦手な方が多いです。
興味のあるテーマなら一度最後まで読んだ文章でも、きちんと落とし込む為に最初まで戻って更にもう一度読むなんてこともありますけどね。
では、果たしてどうすれば最後まで読んでもらうことができるのでしょうか・・・?
それは、単純ですが読者さんを飽きさせない工夫をすること。
ですので、見出しを入れて読みやすく工夫してあげましょうね。
アメブロの見出し機能の使い方
では実際にアメブロでの見出しの使い方をお伝えしますね。
【①見出しにしたい文字の入力】
マイページ→ブログ管理→ブログを書く
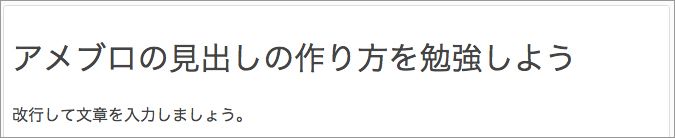
いつも記事を書く通りに、見出しにしたい文字を入力する。
【②段落→見出しへ】
こちらに注目してください!!

デフォルトでは段落が選択された状態です。 通常通り文章を入力する時はこのまま書いてくださいね。
クリックしてみると・・・。

おぉぉぉぉ!!!!
初めて見たという方もいるのではないでしょうか!?
大見出し、中見出し、小見出しを選ぶことができます。
※見出しにしたい文章を先に入力し、ドラッグして大見出しを選んでくださいね。
【③見出しを入れた後に通常通りの文章へ戻す】
改行すると見出しモードが解除されて、通常通りの文章を入力することができます。

※普通の文章に戻らないときはHTML表示にしてタグを確認してみましょう。
大文字と見出しの違い
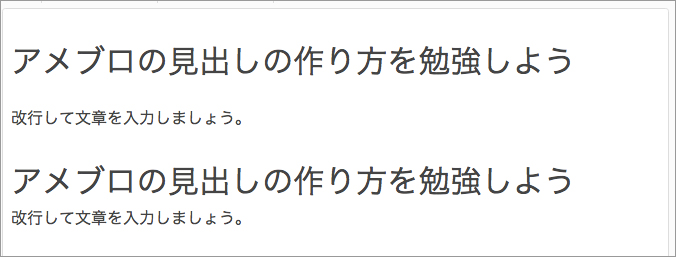
こちらはアメブロでの記事の入力画面です。
上は大見出しで文字を大きくしています。 下は文字のサイズをXLにして大きくしています。
【通常表示】

一見同じに見えると思いますが、全然違うんですよ。
HTML表示にしてみるとわかります。
【HTML表示】

大見出しを入れたところのタグは<h2>になっているのがわかりますね。
文字サイズを大きくしたところのタグは<span style=”font-size:1.96em;“>となっています。
見た目は同じに見えるかもしれないのですが、全然違うんです。
Googleなどの検索エンジンに「このブログにはこんなことが書いていますよ」と教えてあげる重要な役割。
hの後ろにつく数字は小さいほど重要度が高いです。
見出しを入れることにより、SEO対策になります!
ただ、これだと装飾が何もなくて寂しい・・・。
かわいいブログにしたい!おしゃれにしたい! そんな方は下記でご紹介させていただくタグを使ってみてくださいね。コピペで簡単にかわいい枠や線で装飾する事ができます!!
アメブロの記事の中での見出しの使い方
[wp-svg-icons icon=”arrow-down” wrap=”span”]
②HTML表示にする。

[wp-svg-icons icon=”arrow-down” wrap=”span”]
[wp-svg-icons icon=”arrow-down” wrap=”span”]
④通常表示に戻して見出しを入力する。

コピペで簡単!枠や線で作るかわいい見出しのタグ一覧
下線の見出し
シンプルイズベスト! 超シンプルなアンダーラインの見出しです。

<h2 style="width:80%; border-bottom: 2px solid #ff7fbf; padding-top: 5px;padding-left: 10px;padding-bottom: 5px;">大見出し</h2>

<h3 style="width:75%; border-bottom: 2px solid #ff7fbf; padding-top: 5px;padding-left: 10px;margin-left: 10px;padding-bottom: 5px;">中見出し</h3>
![]()
<h4 style="width:70%; border-bottom: 2px solid #ff7fbf; padding-top: 5px;padding-left: 10px;margin-left: 17px;padding-bottom: 5px;">小見出し</h4>
基本の見出し
見出しと言えばこれ! 読んでいる読者さんにも伝わりやすい定番のデザインです。

<h2 style="width:80%;border-left: 12px solid #ff7fbf; border-bottom: 2px solid #ff7fbf; padding-top: 5px;padding-left: 10px;padding-bottom: 5px;">大見出し</h2>
![]()
<h3 style="width:75%;border-left: 10px solid #ff7fbf; border-bottom: 1px solid #ff7fbf; margin-left: 10px;padding-top: 5px;padding-left: 10px;padding-bottom: 5px;">中見出し</h3>
![]()
<h4 style="width:70%;border-left: 7px solid #ff7fbf; border-bottom: 1px solid #ff7fbf; margin-left: 17px;padding-top: 5px;padding-left: 10px;padding-bottom: 5px;">小見出し</h4>
上下ラインの見出し
ちょっと目立たせたい時には、上下に線のあるデザインがおすすめ。

<h2 style="width:80%;border-top: 2px solid #ff99cc;border-bottom: 2px solid #ff99cc;padding: 10px;">大見出し</h2>

<h3 style="width:75%;border-top: 2px solid #ff99cc;border-bottom: 2px solid #ff99cc;padding: 8px;padding-left: 12px;margin-left: 10px;">中見出し</h3>
![]()
<h4 style="width:70%;border-top: 2px solid #ff99cc;border-bottom: 2px solid #ff99cc;padding: 6px;padding-left: 14px;margin-left: 20px;">小見出し</h4>
上下破線の見出し
上下ラインの破線バージョン! ミシンの縫い目のようにも見えるので、かわいいナチュラルなテイストになります。

<h2 style="width:80%;border-top: 1px dashed #ff99cc;border-bottom: 1px dashed #ff99cc;padding: 10px;">大見出し</h2>

<h3 style="width:75%;border-top: 1px dashed #ff99cc;border-bottom: 1px dashed #ff99cc;padding: 8px;padding-left: 12px;margin-left: 10px;">中見出し</h3>

<h4 style="width:70%;border-top: 1px dashed #ff99cc;border-bottom: 1px dashed #ff99cc;padding: 6px;padding-left: 14px;margin-left: 20px;">小見出し</h4>
上下点線(ドット)の見出し
上下をドット線にする事で女の子っぽいかわいいデザインとなります。

<h2 style="width:80%;border-top: 1px dotted #ff99cc;border-bottom: 1px dotted #ff99cc;padding: 10px;">大見出し</h2>

<h3 style="width:75%;border-top: 1px dotted #ff99cc;border-bottom: 1px dotted #ff99cc;padding: 8px;padding-left: 12px;margin-left: 10px;">中見出し</h3>
![]()
<h4 style="width:70%;border-top: 1px dotted #ff99cc;border-bottom: 1px dotted #ff99cc;padding: 6px;padding-left: 14px;margin-left: 20px;">小見出し</h4>
上下二重線の見出し
破線や点線よりも綺麗目な感じのデザインとなります。

<h2 style="width:80%;border-top: 4px double #ff69b4;border-bottom: 4px double #ff69b4;padding: 10px;">大見出し</h2>

<h3 style="width:75%;border-top: 4px double #ff69b4;border-bottom: 4px double #ff69b4;padding: 8px;padding-left: 12px;margin-left: 10px;">中見出し</h3>
![]()
<h4 style="width:70%;border-top: 4px double #ff69b4;border-bottom: 4px double #ff69b4;padding: 6px;padding-left: 14px;margin-left: 20px;">小見出し</h4>
ピンクのポイントの見出し
付箋風のデザインにピンクのポイントをつけました。

<h2 style="width:80%;border-left: 15px solid #f95a8b;padding: 10px;background: #feddf7;">大見出し</h2>

<h3 style="width:75%;border-left: 13px solid #f95a8b;padding: 10px;background: #feddf7;margin-left: 10px;padding-left: 10px">中見出し</h3>
![]()
<h4 style="width:70%;border-left: 11px solid #f95a8b;padding: 10px;background: #feddf7;margin-left: 20px;padding-left: 10px">小見出し</h4>
グレーのポイント付きの見出し
落ち着いた大人ピンクとグレーの組み合わせ。

<h2 style="width:80%;border-left: 15px solid #b4aeb1;padding: 10px;background: #eedce4;">大見出し</h2>

<h3 style="width:75%;border-left: 13px solid #b4aeb1;padding: 10px;background: #eedce4;margin-left: 10px;padding-left: 10px">中見出し</h3>
![]()
<h4 style="width:70%;border-left: 11px solid #b4aeb1;padding: 10px;background: #eedce4;margin-left: 20px;padding-left: 10px">小見出し</h4>
中が塗りつぶしの吹き出しの見出し
吹き出しの見出しは人気のデザインです! 塗りつぶしの色が濃い時は文字色は白がおすすめです。

<h2 style="width:80%;padding:10px;border-radius:12px;background:#ff1493;color:#fff; margin-bottom:0px;">大見出し</h2> <div style="width:0px;height:0px;border-style: solid;border-width: 15px 15px 0 15px;border-color: #ff1493 transparent transparent transparent;margin-left:30px;margin-bottom:20px;"> </div>

<h3 style="width:75%;padding:10px;border-radius:12px;background:#ff1493;color:#fff;margin-bottom:0px;margin-left: 10px;">中見出し</h3> <div style="width:0px;height:0px;border-style: solid;border-width: 12px 12px 0 12px;border-color: #ff1493 transparent transparent transparent;margin-left:30px;margin-bottom:20px;"> </div>

<h4 style="width:70%;padding:10px;border-radius:12px;background:#ff1493;color:#fff;margin-bottom:0px;margin-left: 20px;">小見出し</h4> <div style="width:0px;height:0px;border-style: solid;border-width: 10px 10px 0 10px;border-color: #ff1493 transparent transparent transparent;margin-left:40px;margin-bottom:20px;"> </div>
白背景の吹き出しの見出し
吹き出しの線の色と文字の色を同じにすると統一感がでます。

<h2 style="width:80%;padding:10px;border: 2px solid #ff1493;border-radius:12px;background:#fff;color:#ff1493;margin-bottom:0px;">大見出し</h2> <div style="width:80%;margin-bottom:20px;"> <div style="width:0px;height:0px;border-style: solid;border-width: 15px 15px 0 15px;border-color: #ff1493 transparent transparent transparent;float:left;margin-left:31px;margin-bottom:0px;"> </div> <div style="width:0px;height:0px;border-style: solid;border-width: 15px 15px 0 15px;border-color: #fff transparent transparent transparent;float:left;margin-left:-30px;margin-top:-2px;"> </div></div>

<h3 style="width:75%;padding:10px;border: 2px solid #ff1493;border-radius:12px;background:#fff;color:#ff1493;margin-bottom:0px;margin-left: 10px;">中見出し</h3> <div style="width:75%;margin-bottom:20px;"> <div style="width:0px;height:0px;border-style: solid;border-width: 13px 13px 0 13px;border-color: #ff1493 transparent transparent transparent;float:left;margin-left:36px;margin-bottom:0px;"> </div> <div style="width:0px;height:0px;border-style: solid;border-width: 13px 13px 0 13px;border-color: #fff transparent transparent transparent;float:left;margin-left:-26px;margin-top:-2px;"> </div></div>

<h4 style="width:70%;padding:10px;border: 2px solid #ff1493;border-radius:12px;background:#fff;color:#ff1493;margin-bottom:0px;margin-left: 20px;">小見出し</h4> <div style="width:70%;margin-bottom:20px;"> <div style="width:0px;height:0px;border-style: solid;border-width: 10px 10px 0 10px;border-color: #ff1493 transparent transparent transparent;float:left;margin-left:41px;margin-bottom:0px;"> </div> <div style="width:0px;height:0px;border-style: solid;border-width: 10px 10px 0 10px;border-color: #fff transparent transparent transparent;float:left;margin-left:-20px;margin-top:-2px;"> </div></div>
重ねた付箋のデザインの見出し(ラベンダー&紫)
付箋を2枚重ねたようなデザインの見出しです。

<h2 style="width:70%;background:#fad2fd;-webkit-box-shadow:1px 1px 1px 1px rgba(0,0,0,0.1),15px 15px 0 -5px #fad2fd,15px 15px 1px -4px rgba(0,0,0,0.2);-moz-box-shadow:1px 1px 1px 1px rgba(0,0,0,0.1),15px 15px 0 -5px #ffc0cb,15px 15px 1px -4px rgba(0,0,0,0.2);box-shadow:1px 1px 1px 1px rgba(0,0,0,0.1),15px 15px 0 -5px #ead2fd,15px 15px 1px -4px rgba(0,0,0,0.2);padding:15px;">大見出し</h2>

<h3 style="width:65%;background:#fad2fd;-webkit-box-shadow:1px 1px 1px 1px rgba(0,0,0,0.1),15px 15px 0 -5px #fad2fd,15px 15px 1px -4px rgba(0,0,0,0.2);-moz-box-shadow:1px 1px 1px 1px rgba(0,0,0,0.1),15px 15px 0 -5px #ffc0cb,15px 15px 1px -4px rgba(0,0,0,0.2);box-shadow:1px 1px 1px 1px rgba(0,0,0,0.1),15px 15px 0 -5px #ead2fd,15px 15px 1px -4px rgba(0,0,0,0.2);padding:15px;margin-left: 20px;">中見出し</h3>

<h4 style="width:60%;background:#fad2fd;-webkit-box-shadow:1px 1px 1px 1px rgba(0,0,0,0.1),15px 15px 0 -5px #fad2fd,15px 15px 1px -4px rgba(0,0,0,0.2);-moz-box-shadow:1px 1px 1px 1px rgba(0,0,0,0.1),15px 15px 0 -5px #ffc0cb,15px 15px 1px -4px rgba(0,0,0,0.2);box-shadow:1px 1px 1px 1px rgba(0,0,0,0.1),15px 15px 0 -5px #ead2fd,15px 15px 1px -4px rgba(0,0,0,0.2);padding:15px;margin-left: 30px;">小見出し</h4>
重ねた付箋のデザインの見出し(ピンク&黄色)
上記の色違いバージョンです。パステルカラーでかわいい!!

<h2 style="width:70%;background:#fee1fc;-webkit-box-shadow:1px 1px 1px 1px rgba(0,0,0,0.1),15px 15px 0 -5px #ffc0cb,15px 15px 1px -4px rgba(0,0,0,0.2);-moz-box-shadow:1px 1px 1px 1px rgba(0,0,0,0.1),15px 15px 0 -5px fee1fc,15px 15px 1px -4px rgba(0,0,0,0.2);box-shadow:1px 1px 1px 1px rgba(0,0,0,0.1),15px 15px 0 -5px #fefee1,15px 15px 1px -4px rgba(0,0,0,0.2);padding:15px;">大見出し</h2>

<h3 style="width:65%;background:#fee1fc;-webkit-box-shadow:1px 1px 1px 1px rgba(0,0,0,0.1),15px 15px 0 -5px #ffc0cb,15px 15px 1px -4px rgba(0,0,0,0.2);-moz-box-shadow:1px 1px 1px 1px rgba(0,0,0,0.1),15px 15px 0 -5px fee1fc,15px 15px 1px -4px rgba(0,0,0,0.2);box-shadow:1px 1px 1px 1px rgba(0,0,0,0.1),15px 15px 0 -5px #fefee1,15px 15px 1px -4px rgba(0,0,0,0.2);padding:15px;margin-left: 20px;">中見出し</h3>

<h4 style="width:60%;background:#fee1fc;-webkit-box-shadow:1px 1px 1px 1px rgba(0,0,0,0.1),15px 15px 0 -5px #ffc0cb,15px 15px 1px -4px rgba(0,0,0,0.2);-moz-box-shadow:1px 1px 1px 1px rgba(0,0,0,0.1),15px 15px 0 -5px fee1fc,15px 15px 1px -4px rgba(0,0,0,0.2);box-shadow:1px 1px 1px 1px rgba(0,0,0,0.1),15px 15px 0 -5px #fefee1,15px 15px 1px -4px rgba(0,0,0,0.2);padding:15px;margin-left: 30px;">小見出し</h4>
タグの解説&色を変える方法
background:背景色
padding:枠と文字の間の隙間の幅
border:線の太さ、種類、色を指定
・線の種類 →solid…直線/double…二重線/dashed…破線/dotted…点線 #fff、#fee1fcなどは色の番号です。
ご自分の好きな色に変更したい時は、#より後ろの英数字を変更してくださいね。
【色や線の太さを変更する時の注意点】
タグは1文字でも消してしまうと、きちんと表示されなくなってしまいます。
うっかり消さないように注意してくださいね。
色を変更する時はこちらのサイトがオススメです!
[wp-svg-icons icon=”link” wrap=”span”] 原色大辞典
まとめ
・見出しを入れる事によって、長い文章でも読みやすくなります。
・かわいい枠や線で装飾する事で、味気ないアメブロの見出しもかわいい&おしゃれに変身!!
・タグは1文字でも消してしまうときちんと表示されません。
変更する時はウッカリ消さないように気をつけてコピペしてくださいね。
本日はアメブロの見出しをかわいい枠や線で装飾するタグというテーマでお届けさせていただきました。
本日も最後までお読みいただき、ありがとうございました。










コメント