Facebookでブログやホームページをシェアした時に、アイキャッチ画像が途中で切れてしまったりして困った事はありませんか?
意図しない形で切れてしまうと困りますよね。人の顔の上で切れたり、文字の途中で切れてしまって意味が伝わらなくなってしまいます。
このような事態を防ぐには画像の適正なサイズを知りデザインしていくことがオススメです。
アイキャッチはクリックするかどうかの重要な判断材料となります。
適正なサイズでデザイン制作し、Facebookにシェアした時に、きちんと表示される事は最低限必要な大事なポイントです!
本日はFacebookシェア時のアイキャッチ適正画像サイズ&デザインというテーマでお届けします。
アイキャッチとは?
アイキャッチとはブログ記事の顔となるものです。
なんとなく気になってクリックしちゃったなんて経験はありませんか?
「なんか気になる」「私には必要」「読んでみたい」そう思わせる効果があるのがアイキャッチです。
アメブロの場合
アメブロのアイキャッチは必然的に1枚目の画像となります。
例外としてスマホアプリの機能で動画を挿入した時は、動画がアイキャッチとなりサムネイルに表示されます。(youtube動画を差し込んだ時は除きます。)
確認する方法として自分のアメブロから、画像一覧をクリックしてみてください。
月毎の記事のアイキャッチ一覧が表示されます。
マイページも確認してみましょう。
読者になっている人の最新記事がチェックリストに表示されますね。
ランキングにも表示されます。

(アメブロランキングではこのように1枚目の画像がアイキャッチとして表示されます。思わずクリックしたくなりますね!)
アメブロのアイキャッチは、横長or縦長の長方形で準備しても正方形にトリミングされサムネイルとして表示されます。
ですので、上下左右がカットされた時でも、文字や人の顔など重要な部分がカットされないような写真の構図やデザインにする必要があります。
ワードプレスの場合
ワードプレスはアイキャッチ画像を自分で設定することができます。
サムネイルの形はテンプレートによって変わりますので、ご自分のテンプレートに合わせて文字が読めるように適正に配置してくださいね。
ちなみに私のワードプレス(このブログ)は、サムネイルの形は正方形ですので、真ん中に文字を集めたデザインにしています。

(ブログ一覧画面です。)
Facebookシェア時の適正画像サイズ
では、次にブログやホームページをFacebookにシェアする事を考えてみましょう。
文字が途中で切れてしまっている残念なシェアを見た事はありませんか?
それが起きる原因は、Facebookが推奨する適正なサイズに合わせていないからです。
FacebookやTwitterで推奨されるOGP画像の適正サイズ
1200×630ピクセル(アスペクト比率1:1.91)
※最低でも、この半分のサイズ以上と言われています。
[wp-svg-icons icon=”question” wrap=”span”] OGPとは?
OGPとは、Open Graph Protocol(オープン・グラフ・プロトコル)の略で、Facebookやtwitter、はてなブックマークなどのSNS上でウェブページの内容を伝えるための情報のことです。
OGPをHTMLソースの<head>内に記述することで、シェアされた時に「ページタイトル、URL、内容、画像(サムネイル)」をユーザーに正しく伝えることが出来ます。
出典元:テキスト広告.jp
1,200×630ピクセルだと大きく感じるかもしれませんが、今のスマホはかなり解像度が高いので「大きすぎる」という事はないのです。
ブログやホームページのurlをFacebookでシェアした時、1200×630ピクセルの画像はパソコンのタイムライン上では484×253ピクセルにリサイズされます。
じゃ、何もそんな大きな画像でデザインしなくても、最初から484×253ピクセルのサイズで作ればいいじゃないと思われるかもしれませんが、違うんですっっっ!!!!!
何が違うかって、Facebookはパソコンで見る場合と、スマートフォンで見る場合では適正サイズが全く違ってくるんです!!!!
パソコンにシェアした時は、484×253ピクセルにリサイズされるのに対して、スマートフォンでは、画面の横幅に対して約87%の比率で画像が表示されます。
例)iPhone7の画面サイズ
【画面サイズ】1,334×750
つまり横幅の750の87%は652ピクセルです。
最低でも横幅は652ピクセル以上用意しておく必要があります。それよりも小さいサイズでデザインすると画像が荒れます。ザラザラしている写真を見た事ありませんか?あれ、かっこ悪いですよね?それを防止する為にも適正なサイズを知っておきましょう。
例で計算したのはiPhone7ですが、iPhoneXの画面サイズは2,436×1,125です。
1,125ピクセルの87%は978ピクセルですので、次の次の最新機種が出る頃には横幅1,200ピクセルでも足りなくなりそうですね。
適正サイズでのアイキャッチの作り方
- Facebookにシェアする時の推奨適正サイズは1,200×630ピクセル
- アメブロやワードプレスのアイキャッチ画像は、正方形にトリミングされてサムネイルに表示される
と、いう事はつまり!!
1,200×630ピクセルの適正サイズで画像を作る必要はあるんですが、そのサイズめいいっぱいでデザインしてはいけません!
アメブロやワードプレスのアイキャッチが正方形にトリミングされる事を考えると、途中で切れてはいけないものは真ん中です!
使うのは適正サイズ(1,200×630ピクセル)でデザインしたこの画像です。

ワードプレスのアイキャッチ画像に設定するとこのように表示されます。

アメブロの記事の1枚目の画像にした時はこのようにサムネイル一覧となり並びます。

アメブロのurlをFacebookにシェアすると・・・。

Facebookシェアも対応し、アメブロでもワードプレスでも意味が伝わるアイキャッチ画像のポイント
- 画像の適正サイズは1,200×630ピクセル
- 切れてはいけない大事なもの(テキスト情報、人の顔など)は真ん中に←正方形にトリミングされた時対策
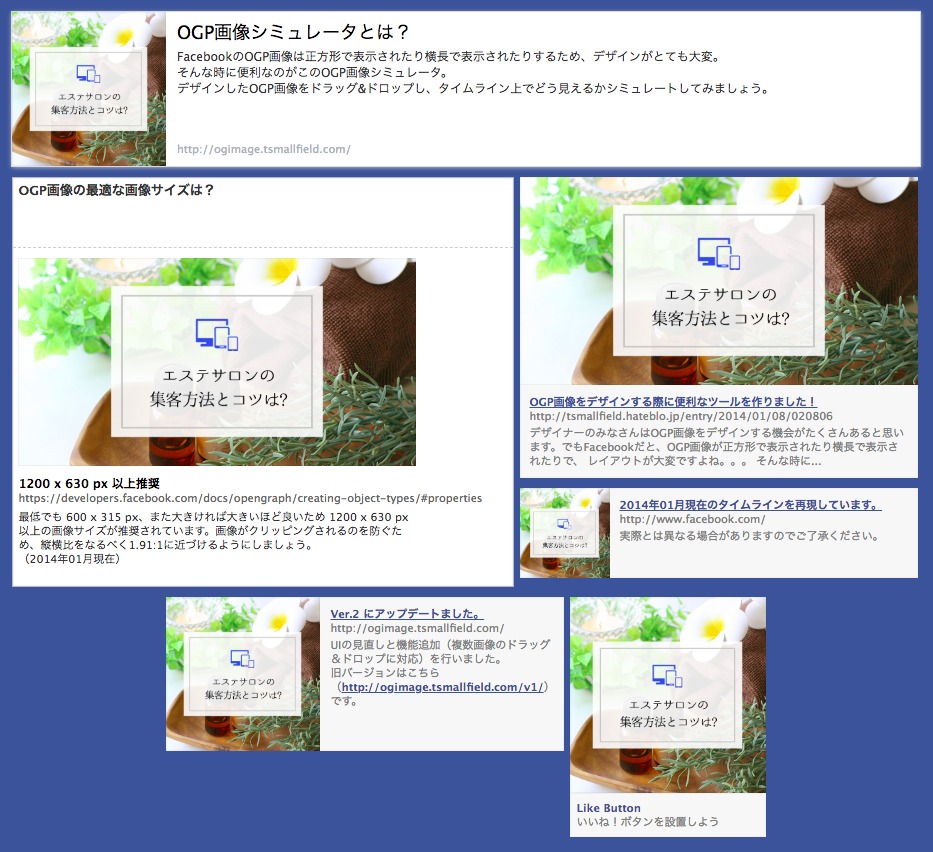
Facebookにシェアする前にOGP画像シミュレータを使うと、どのように表示されるか事前にわかります!

(どのように表示されるか事前に検証してみました。)
[wp-svg-icons icon=”link” wrap=”span”] OGP画像シミュレータ
クリックされるアイキャッチデザインの特徴
アイキャッチ画像はクリックしてもらう為に非常に重要だという事はわかりましたよね?
では、どのようなデザインなら人はクリックしたくなってしまうのでしょう?
ポイントを押さえておきましょう。
1.未来のお客様(読者さん)の胸に刺さる言葉を使っている
何度も申し上げていますが、お客様>自分です。
自分が使いたい言葉ではなく、お客様の胸に響く言葉を使う事です。
2.文字の大きさのメリハリがしっかりしている
簡単なブログタイトルだけのアイキャッチの場合でしたら、そこまで意識しなくても大丈夫です。
LP(ランディングページ)と呼ばれる商品の告知・ご案内記事のアイキャッチを考える時は、文字の大きさを変えてメリハリをつけて目立たせる必要があります。
もちろん、大事なところは太く目立つ文字。補助的なものは、小さい文字です。
3.背景写真を明るく爽やかな写真にする
人は誰でも明るいものに惹かれますし、安心感を覚えます。
Web上では、特に明るいものに目が止まりやすいのです。
ですので、背景に写真を使うのでしたら、明るく爽やかな写真を選びましょう。
4.目立つ配色にする
テキスト情報を入れる時や、ポイントで図形やイラストを入れる時は目立つ、そして文字が読みやすい配色にしましょう。
例えば、読みやすい例で言ったら白の背景に黒い文字。その他にも淡い背景色に、はっきりした色の文字。はっきりした背景色の上に白い文字も目立ちます。
優しくてふんわりした印象に見せたい場合でも、文字の色を薄い色(パステルカラー)にしてしまうと読めなくなります。
もしも自分が読む側(お客様側)の立場だったらを考えてデザインしてみてくださいね。
まとめ
- アイキャッチ画像はブログの顔です。クリックされるかどうかを判断される超重要なものです。
- Facebookシェアも対応し、アメブロでもワードプレスでも意味が伝わるアイキャッチ画像のポイントは・・・。
・画像の適正サイズは1,200×630ピクセル
・切れてはいけない大事なもの(テキスト情報、人の顔など)は真ん中に!!
↑正方形にトリミングされた時の対策です。 - クリックされるデザインは、明るい背景写真を使い、目立つ配色で、お客様の胸に刺さる言葉を、文字のメリハリをつけて配置する事です。
本日はFacebookシェア時のアイキャッチ適正画像サイズ&デザインというテーマでお届けさせていただきました。
本日も最後までお読みいただき、ありがとうございました。






コメント