こんにちは。ブログコンサルタントの櫻井圭子です。
アメブロには「見出し」という機能があるのをご存知ですか?
見出しのデザインは囲み枠のようにHTMLタグを毎回コピペして作る事ができます。
できるんですが!!
毎回コピペするのはちょっと面倒・・・。
そんな時は”CSSというもの”を編集する事で、見出しのデザインをあらかじめ設定する事ができ、記事を書く時は大見出し、中見出し、小見出しをタブで選ぶだけで簡単に設定する事ができます。
本日はCSSのコピペで見出しをかわいい&おしゃれにデザインというテーマでお届けします。
- 文章が読みやすくなる
- SEO効果がある
この方法はアメブロで「カスタム可能デザイン」の新CSSデザインを設定している方に適用できる方法となります。
パソコンで見た時だけに表示されるデザインで、スマホから見た時はデザインの設定は反映されません。
【準備】CSSをカスタマイズするためのデザイン変更
まず、この方法ですが、アメブロで「カスタム可能デザイン」の新CSSデザインを選んでいる方に適用できる方法となります。
アメブロには既存のデザインと、CSSを編集して自分の好きなデザインにする事ができる”カスタム可能デザイン”があります。
アメブロカスタマイズをする時や、今回のように見出しをデザインする時に選ぶのがカスタム可能デザインです。
新デザインと旧デザインの見分け方
新デザインはプロフィールの写真が丸いのが特徴

旧デザインはプロフィールの写真が四角いのが特徴

①カスタム可能デザインに変更
マイページ→ブログ管理→デザインの設定
■「カスタム可能」デザインを選択します。

■この中から好きなものを選びましょう

※シンプルなテンプレートを選んだ方がおしゃれになります。
※かわいいブログにしたい方はピンク系統のテンプレートがおすすめ。
■テンプレートを選んだら準備完了です。
【実践】アメブロの見出しをCSSのコピペで一括変更する方法
マイページ→ブログ管理→デザインの設定
①CSS編集画面へ
デザインの変更から”CSSの編集”をクリックしましょう。

②コピペする
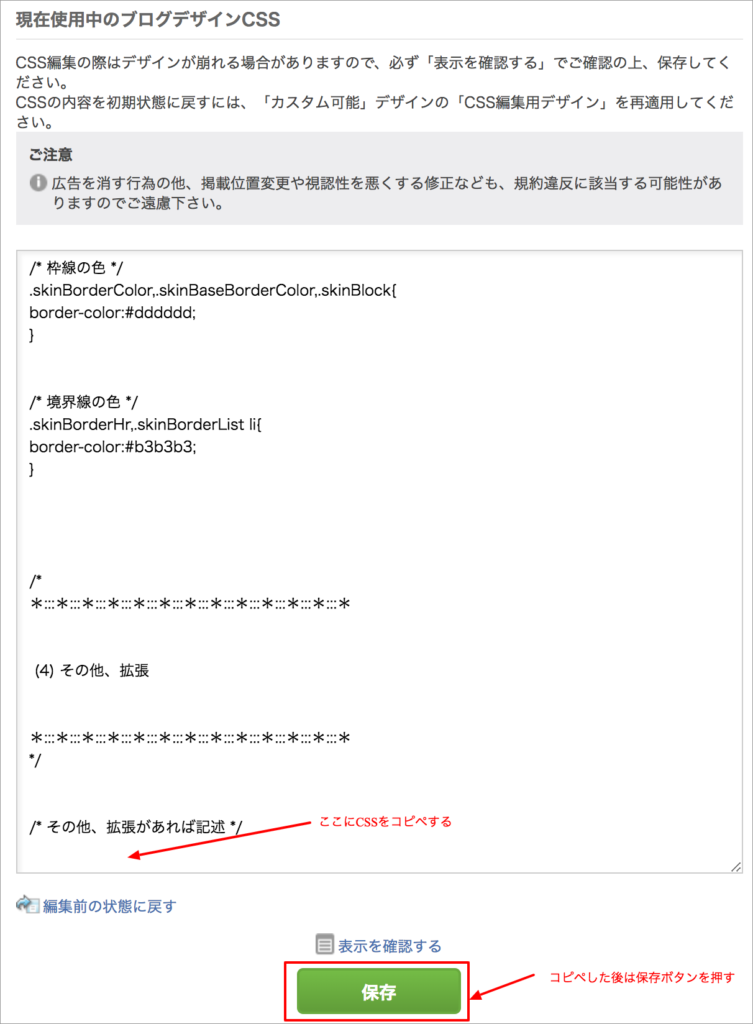
現在使用中のブログデザインのCSSの画面
下の方にある、英数字(日本語もあります)が沢山記述されている四角い入力画面がCSSをコピペしていく場所になります。
1番下までスクロールしていきましょう。
通常何もいじっていない時は、「/* その他、拡張 */」(新デザイン)「/* その他、拡張があれば記述 */」(旧デザイン)が出てきます。
ここの1番下の部分に下記で紹介している見出しのCSSをコピペで追加していきます。

③表示を確認して保存
CSSのコードをコピペで貼り付けた後は表示を確認するをクリックして必ずきちんと表示されるか確認しましょう。
表示を確認してOKなら保存ボタンを押して完了。
きちんとCSSのコピペができていても、最新記事の中に見出しを入れていない場合は表示を確認してもプレビューされません。
プレビューで確認したい場合は、最新記事に見出しを入れてアップしてから表示を確認してみてくださいね。
【コピペOK】おしゃれでかわいい見出しデザイン14選
まるっとコピペするだけ簡単!!
下記から好きな見出しデザインのCSSを選んでコピペしてみてくださいね。
【1】ピンクの直線の見出し
シンプルな直線です。なんだかんだ言っても使い勝手が良いです。

.skin-entryBody h2{
border-bottom: solid 3px #ff69b4;/*線の種類 太さ 色*/
}
【2】赤の破線の見出し
ミシンのステッチのような破線。かわいいものがお好きな方におすすめ。

.skin-entryBody h2{
border-bottom: dashed 2px #ff0000;/*線の種類 太さ 色*/
}
【3】ゴールドの点線の見出し
キレイ系、ゴージャス系がお好きな方におすすめのゴールドの点線。おしゃれにまとまります。

.skin-entryBody h2{
border-bottom: dotted 2px #c1ab05;/*線の種類 太さ 色*/
}
【4】大人ピンクの二重線の見出し
使いやすい二重線。大人ピンクは甘すぎず、でもかわいい!

.skin-entryBody h2{
border-bottom: double 6px #e3acae;/*線の種類 太さ 色*/
}
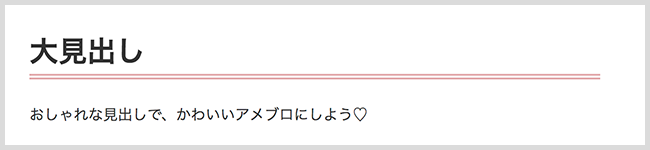
【5】ピンクの上下線の見出し
上下に線を入れることで目立たせる事ができます。

.skin-entryBody h2{
padding: 0.2em 0;/*余白の指定*/
border-top: solid 3px #ff69b4;/*上線 線の種類 太さ 色*/
border-bottom: solid 3px #ff69b4;/*下線 線の種類 太さ 色*/
}
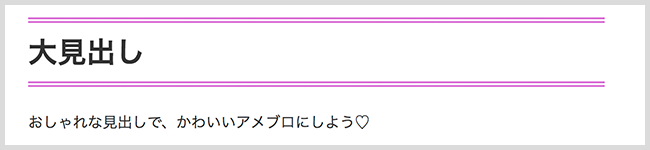
【6】紫の上下二重線の見出し
上下線を二重に。

.skin-entryBody h2{
padding: 0.2em 0;/*余白の指定*/
border-top: double 6px #da70d6;/*上線 線の種類 太さ 色*/
border-bottom: double 6px #da70d6;/*下線 線の種類 太さ 色*/
}
【7】上と下で色が違う線の見出し
上下の線の色を変えて個性的に。色の組み合わせでおしゃれ度がグッと上がります。
人とは違うものが好きな方におすすめです。

.skin-entryBody h2{
padding: 0.2em 0;/*余白の指定*/
border-top: solid 4px #ff69b4;/*上線 線の種類 太さ 色*/
border-bottom: solid 4px #da70d6;/*下線 線の種類 太さ 色*/
}
【8】背景塗りつぶしの見出し
シンプルですが目立ちます!薄い色で塗りつぶす時は文字の色は黒で。
濃い色で塗りつぶしたい時は、文字の色は白に変更すると読みやすくなりますよ。

.skin-entryBody h2{
background: #ffeaff;/*背景色*/
padding: 0.3em;/*余白の指定*/
}
【9】シンプルなポイント線の見出し
超シンプル。大見出しよりは、中見出しや小見出しに使うのがおすすめです。

.skin-entryBody h2{
font-size: 1.3em;/*文字の大きさの指定*/
padding: 0.3em;/*余白の指定*/
border-left: solid 10px #ff7fbf;/*左線(実線 太さ 色)*/
}
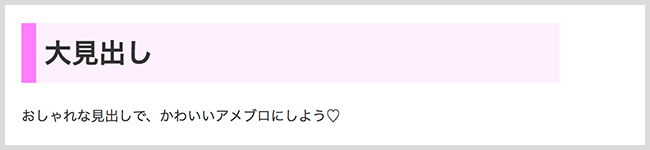
【10】ポイント付きの付箋風の見出し
ポイントの左の線との色の組み合わせで楽しむ事ができます。
目立たせたい場合は反対色で。綺麗にしたい場合は同系色にするのがおしゃれな見出しにするポイントです。

.skin-entryBody h2{
padding: 0.3em;/*余白の指定*/
background: #ffefff;/*背景色*/
border-left: solid 17px #ff7fff;/*左線(実線 太さ 色)*/
}
【11】囲み線&文字色変更の見出し
ちょっと個性的でおしゃれなデザインです。
囲み枠の色と文字の色を別にしても、また雰囲気がガラッと変わります。

.skin-entryBody h2{
color: #ff69b4;/*見出しの文字の色*/
border: solid 3px #ff69b4;/*囲み線の色*/
padding: 0.3em;/*余白の指定*/
}
【12】ピンクの吹き出しの見出し
人気の吹き出しデザインです。角のある吹き出しは、かわいいよりは、かっこいいやカジュアルなおしゃれアメブロにしたい方におすすめです。

.skin-entryBody h2{
position: relative;
padding: 0.3em;
background: #ffefff;
}
.skin-entryBody h2:after{
position: absolute;
content: '';
top: 100%;
left: 30px;
border: 15px solid transparent;
border-top: 15px solid #ffefff;
width: 0;
height: 0;
}
【13】サーモンピンクの角丸の吹き出しの見出し
吹き出しの角丸バージョン。丸くすると優しい感じになります。

.skin-entryBody h2{
position: relative;
padding: 0.5em;
background: #ffe5e5;
border-radius: 15px;
}
.skin-entryBody h2:after{
position: absolute;
content: '';
top: 100%;
left: 30px;
border: 15px solid transparent;
border-top: 15px solid #ffe5e5;
width: 0;
height: 0;
}
【14】黄色の蛍光ペン(ラインマーカー風)の見出し
さりげなく強調してくれる蛍光ペン風のデザイン。
大見出しより、中見出しや小見出しにおすすめです。

.skin-entryBody h2{
background: linear-gradient(transparent 60%, #ffff7f 60%);
}
コピペで簡単におしゃれなデザインに変更できるので、かわいい見出し作りに是非挑戦してみてくださいね。
次の章では、色や線を変更して、オリジナルにする方法を説明しています。
【応用】CSSの解説&色と線の種類の変更方法
CSSを理解すると自分の好きな色に変更する事ができます。
background:背景色
padding:枠と文字の間の隙間の幅
border:線の太さ、種類、色を指定
solid…直線/double…二重線/dashed…破線/dotted…点線
ご自分の好きな色に変更したい時は、#より後ろの英数字を変更してくださいね。
色を変更する時はこちらのサイトがオススメです!
[wp-svg-icons icon=”attachment” wrap=”span”] 原色大辞典
CSSのコードと呼ばれる英数字は1文字でも消してしまうと、きちんと表示されなくなってしまいます。
また、CSSの編集は自己責任で行ってください。
心配な方は、編集前に元のCSSをメモ帳などにコピペしてバックアップをとっておくのがオススメです。
旧デザインでの見出しの編集方法
「旧デザイン」で編集したい方は.skin-entryBody h2の部分を変更してください。

新デザイン
.skin-entryBody h2
↓
旧デザイン
.articleText h2
中見出し、小見出しの編集方法
サンプルでご紹介したCSSは大見出しのCSSのコードとなります。
中見出し、小見出しも編集したい方はh2の部分をh3、h4に変更してください。
新デザインの場合は・・・
《大見出し》.skin-entryBody h2
《中見出し》.skin-entryBody h3
《小見出し》.skin-entryBody h4
旧デザインの場合は・・・
《大見出し》.articleText h2
《中見出し》.articleText h3
《小見出し》.articleText h4
まとめ
- 見出しはHTMLタグを毎回コピペするよりも、CSSで最初に設定した方が楽チンです。
- 後から見出しのデザインを変更したくなった場合も、CSSを編集すれば一括で変更する事ができます。
- おしゃれなブログにしたい場合は配色を意識しましょう。デザインセンスに自信がない方は同系色にするのが無難です。
というわけで、本日はCSSのコピペで見出しをかわいい&おしゃれにデザインというテーマでお届けさせていただきました。
本日も最後までお読みいただき、ありがとうございました。













コメント