あなたは今、アメブロとインスタを連携させて、もっと集客をしたいと思っているのではないでしょうか?
いいねが多くついた投稿を、Amebaユーザーにも見てもらいたい。
起業をしていたり、個人で仕事をしている方はもちろんですが、趣味でブログを書いているだけの人にとっても、様々まSNSを使いこなしてPVをあげたり集客ができたら理想ですよね。
アメブロの中にインスタを埋め込む方法は実はとっても簡単にできてしまうのです!!
自分の投稿だけではなく、他人の投稿を埋め込む事もできます。
ただ、そのままシェアをしたりするだけでは集客をするのに意味がないという事も、この記事を読めばよく分かります。
・アメブロ記事内に埋め込む方法とシェアとの違い
・集客に使う時の注意点
・他人のインスタを埋め込む方法と気をつける事
今回は簡単にできる埋め込む方法をお伝えしながら、集客をしたいと思っているときに意識した方が良いポイントについて説明していきます。
「インスタ映え」という言葉もあるように、写真がメインとなるSNSは見せて魅せるという職業の方と相性の良いツールになります。それぞれのSNSの特徴を活かして、より集客できるようになりましょう。
本日はアメブロの記事内にインスタの投稿を埋め込む方法というテーマでお届けさせていただきます。

(おしゃれな写真が大人気です!!みんなにいいねを貰えると嬉しいですよね!!)
シェアする方法と埋め込む方法の違い
シェアと埋め込む方法は、実際の見え方は同じに見えるのですが、実は出来る事に違いがあります。
大きな違いは”シェアする方法でアメブロに貼り付ける事ができるのは、自分の投稿に限る”という事です。他人のインスタをシェアする事はできません。
他人の投稿をアメブロに貼り付けたい時は、”埋め込む方法”となります。
アメブロ記事内にインスタの投稿をシェアする方法
※シェアができるのはアプリからです。
【1】①右下の人物マークから自分のページを開き、右上の…をタップします。

[wp-svg-icons icon=”arrow-down” wrap=”span”]
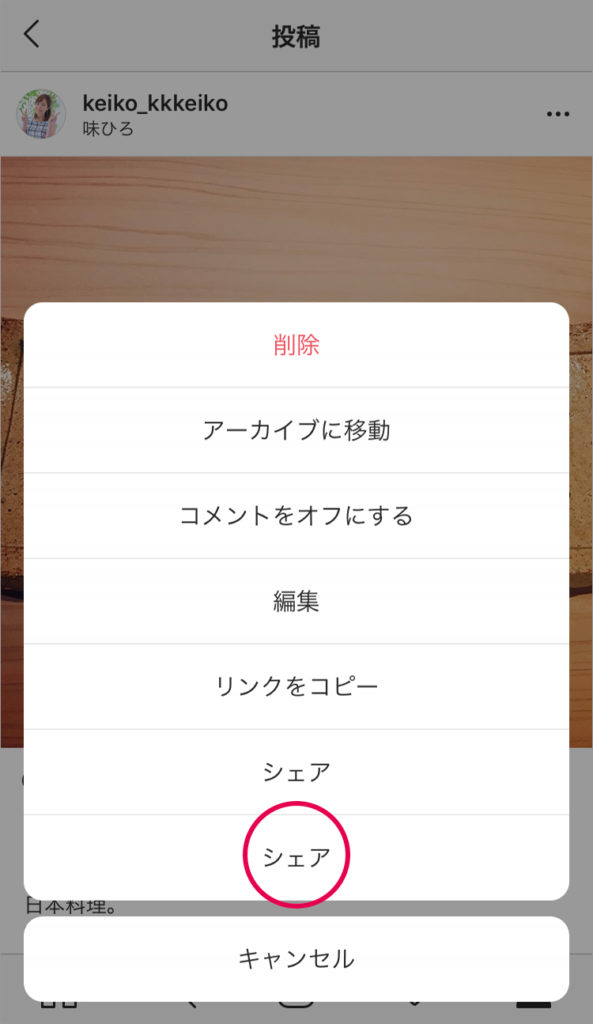
【2】下のシェアをタップします。

[wp-svg-icons icon=”arrow-down” wrap=”span”]
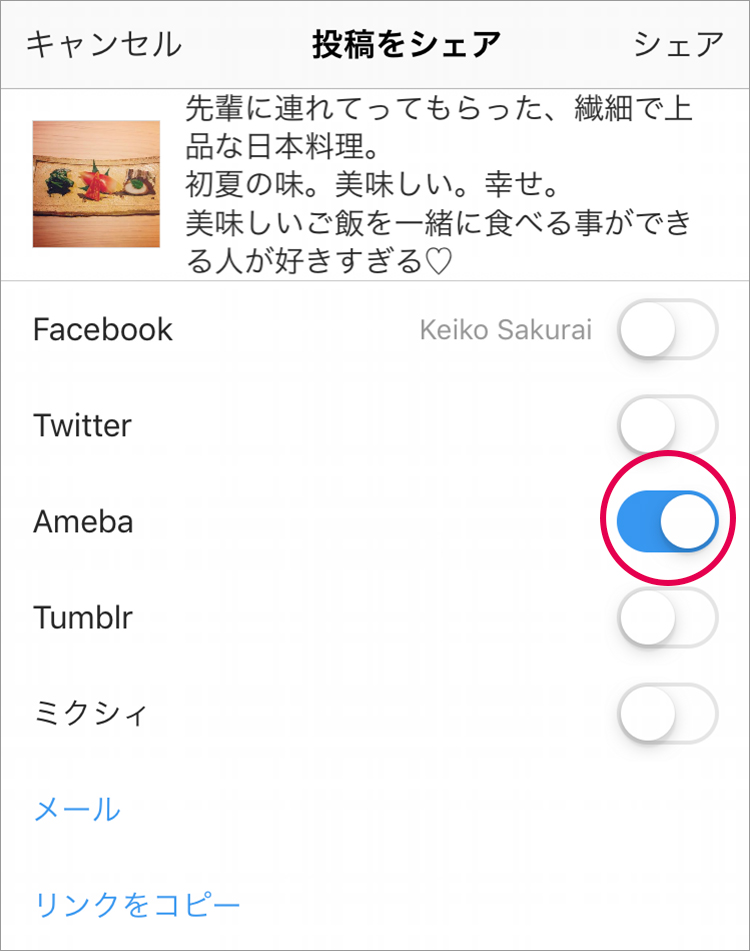
【3】Amebaをチェックします。

(※あらかじめ連携が必要になります。)
[wp-svg-icons icon=”arrow-down” wrap=”span”]
【完了】これでシェアは完了です。

テーマは1番上にあるテーマ、タイトルはインスタの文章の冒頭となります。
シェアする方法の特徴
[wp-svg-icons icon=”point-up” wrap=”span”] シェアできるのは自分の投稿だけ
[wp-svg-icons icon=”point-up” wrap=”span”]テーマ、タイトル、記事内の文章などを変更する事はできずに即座に投稿される
<タイトル>インスタの投稿の冒頭の文章がそのまま反映。
<テーマ>1番上になっているテーマ。
<投稿日時>シェアをした現在時刻が即座に反映。
<ハッシュタグの設定>できない。
<記事文章>そのままシェアされるだけで、文章はない。
※タイトル、テーマ、記事文章、ハッシュタグの設定を変更したい場合は、一度シェアをした後に、編集画面から変更する事は可能です。
投稿日時も、後から未来や過去の日付に変更する事ができます。
メリット
- 簡単
デメリット
- 後から修正するのが面倒
- ブログで集客する目的で使うなら意味がない
でもこのままだとやっても意味がないよ・・・。
アメブロ記事内にインスタの投稿を埋め込む方法
※埋め込みができるのはパソコンとスマホのブラウザ版からです。
[wp-svg-icons icon=”instagram” wrap=”span”]インスタ
【1】①右下の人物マークから自分のページを開き、②右上の…をタップします。

[wp-svg-icons icon=”arrow-down” wrap=”span”]
【2】上から2番目の埋め込みをタップ。


[wp-svg-icons icon=”arrow-down” wrap=”span”]
【3】埋め込みコードをコピーする。
[wp-svg-icons icon=”arrow-down” wrap=”span”]
【4】埋め込みコードがコピーされたのを確認したら・・・。

[wp-svg-icons icon=”arrow-down” wrap=”span”]
【5】アメブロの投稿画面を開いて、①タイトルをつけて、②テーマを選択したら、右下の③HTML編集をタップする。


[wp-svg-icons icon=”arrow-down” wrap=”span”]
【6】先ほどコピーした埋め込みコードをペーストして完了をタップする。

[wp-svg-icons icon=”arrow-down” wrap=”span”]
【7】このままだと、カーソルがチカチカ点滅していて次に進む事ができず入力できないので・・・。


[wp-svg-icons icon=”arrow-down” wrap=”span”]
【8】もう一度HTML編集画面に戻り、1番後ろで改行して、①適当な文字を入れるて、②完了をタップ。

[wp-svg-icons icon=”arrow-down” wrap=”span”]
【9】通常の入力画面に戻ると、先ほど適当に入れた文字が反映されていて、文章が入力できるようになっているので、文章を入力する。

[wp-svg-icons icon=”arrow-down” wrap=”span”]
【10】プレビューでは写真は反映されないけど、UPしたら反映されているので大丈夫です!

【完了】お疲れ様でした!!
他人の投稿を埋め込む場合
【1】埋め込みたい他人の投稿の右上の…をタップします。


[wp-svg-icons icon=”arrow-down” wrap=”span”]
【2】埋め込みをタップすると・・・。

[wp-svg-icons icon=”arrow-down” wrap=”span”]
【3】埋め込みコードが出てくるのでコピー。


【4】以降は自分の投稿を埋め込む時と同じです。
埋め込みの下にあるシェアを押すとどうなる・・・?
このシェアをタップすると・・・。


こうなります!!


こちらはインスタのアプリからシェアする機能とは別のものになります。
スマホで埋め込む場合をご説明させていただきましたが、パソコンでする場合もやり方は同じです。
記事内の文章を集客用の文章に加筆修正することを考えると、パソコンからの方が簡単に更新できると思います!!
埋め込む方法の特徴
- 自分の投稿以外にも、他人の投稿を埋め込む事もできる。
(全員に公開されているユーザーのみ) - テーマ、タイトル、記事内の文章などを変更してUPする事ができる。
<タイトル>好きなタイトルをつける事ができる
<テーマ>内容にあったテーマを選択する事ができる
<投稿日時>読者が読みそうな時間に予約投稿ができる
<ハッシュタグの設定>内容にあったハッシュタグを設定する事ができる
<記事文章>インスタでは伝えきれなかった事を加筆して伝える事ができる
メリット
- 自分の投稿だけでなく、他人のものも埋め込むこともできる。
- 投稿時に編集できるので、読者層に合わせた集客目的の記事を加筆してからUPする事ができる。
- 今までインスタをメインに活動してきた人は、Amebaユーザーから集客する事ができる可能性がある。
デメリット
- タイトルや記事内の文章を考えずにただ埋め込むだけでは意味がない。
タイトル、テーマ、文章を集客できるように編集してからUPしてね!!
他人のインスタを埋め込む場合の注意点
他人のインスタを埋め込む際に注意しておかないと後々トラブルになる事があります。
これはあくまで私の考えですが、お店や芸能人などの、”宣伝してほしい人”の場合は、事前確認する事なく埋め込んでOKだと思っています。
<一般人・他人>
一般人の他人の場合は無断で埋め込むのは後々トラブルに発展する事もありますので、やめておいた方が良いと思います。どうしてもみんなにシェアしたい素敵な写真があった時は、事前にダイレクトメッセージで一言確認をとっておくのがオススメです。
<一般人・知り合いの起業家や経営者>
一般人の知り合いのインスタを埋め込みたい場合は、起業家の場合でしたら”宣伝してほしい人”ですので、紹介して応援してあげましょう!!
素敵な紹介文章とセットでUPしてあげたら、きっと喜んでくれると思います。
<一般人・友達のOLや会社員>
一般人の知り合いが会社員やOLさんの場合はごく身近な友人とだけ繋がって、こっそりとSNSを楽しんでいる場合があります。
会社の人間や家族などの身内にバレるのを嫌がったり、目立ちたくないと思っている場合がありますので、事前に本人に確認をとった方が良いと思います。
インスタでの集客がオススメな職種
冒頭でも述べましたが、写真をメインに使ったSNSは見せて魅せる集客が可能なツールです。
相性が良いのは”映え”が狙える職業の方です。
インスタ映えする職業
美容師、ヘアメイクアーティスト、ファッション関連、イメージコンサルタント、タレント、モデル、飲食店、フラワー関連、カメラマン、デザイナー、ホテル経営、旅行業など
集客目的でインスタを埋め込む場合のポイント
インスタは”映える写真”と、”短い文章”と、”ハッシュタグ”で、いいねを沢山もらったりして集客をするのが得意なSNSですが、アメブロでその方法をそのまますると集客の意味がなくなってしまいます。
まず、そのままシェアしたり埋め込むだけでは誰にも読まれません!!
本当に誰も読まれません!!残念ながら、いいねもほとんどつかないでしょう。
インスタの中だったら映える写真も、アメブロの中だとスルーされます。
ブログは、記事内の文章がメインで、写真は記事をより分かりやすく補助する事や、イメージを膨らませる事、飽きさせずに最後まで読む為に活躍します。
綺麗でおしゃれな写真は映えるのですが、アメブロで集客する目的でインスタを埋め込むのでしたら、前後に未来のお客様が喜んでくれそうな役に立つような内容の文章も書きましょうね。集客する為のブログは自己満足ではなく、未来のお客様の気持ちを汲み取って作っていくものになります。
ちなみにインスタの投稿が削除されたら、記事に埋め込んだものはエラー表示になります。
エラー表示になったままだとカッコ悪いですし、それが何ヶ月も前に書いたブログだった場合は膨大な量から探すのも、修正するのも手間がかかりますので、埋め込むインスタを選ぶ時は削除する可能性が低いものを始めから選ぶのがアメブロの管理を楽にするポイントです。

(映える写真の鉄板は美味しそうな物。綺麗な物です!!女性受け間違いなしですね!!)
まとめ|集客に繋げたいなら記事も書こう
インスタをアメブロの記事内で表示させるには、”埋め込む方法”と”シェアする方法”の2つがあり、集客に繋げたいなら埋め込む方法がオススメです。
SNSツールにはそれぞれの特徴があり、インスタでうまくいったことを、アメブロでそのまましては良い結果に繋がらないことが殆どです。
インスタは映える写真がメインですが、ブログは記事内の文章がメインで映える写真は補助的役割です。
記事内に貼り付けてそのままUPするのではなく、必ず、タイトルやテーマを工夫したり、記事の文章もしっかりと書くようにしましょう。
とは言いましても、今までインスタをメインに使っていた方は、いきなり集客用の記事を書くのは難しいですよね。そんな時は、アメブロで集客がうまくいっている人のブログを読んで研究したり、人からアドバイスをもらうのもオススメです。
今回ご紹介した内容を参考に、是非みなさんにも自分にとってベストな集客方法を探していってくださいね。
本日はアメブロの記事内にインスタの投稿を埋め込む方法というテーマでお届けさせていただきました。
本日も最後までお読みいただき、ありがとうございました。













コメント